React
Как устроен React (на примере статьи про эпидемию) — статья в журнале Код.
React — библиотека кода для построения пользовательских интерфейсов. Насколько я понимаю, смысл в том, чтобы разработчику не нужно было каждый раз писать вручную код для повторяющихся задач. Он идёт в библиотеку, берёт нужные кусочки кода и из них складывает готовое решение. Типа Notion или Tilda.
React — это библиотека JavaScript, которую Gatsby использует для создания внешнего вида своих сайтов. С React внешний вид сайта можно создать из маленьких кусочков кода. Такой кусочек называется Компонент React.
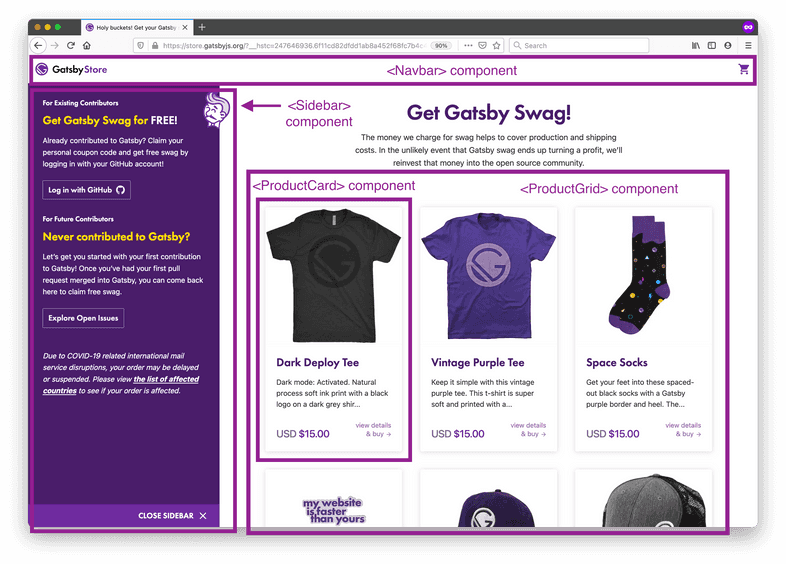
Например, вот страница какого-нибудь интернет-магазина.
 Эта страница состоит из нескольких компонентов: навигации, боковой панели, витрины товаров. React — это готовая библиотека таких компонентов.
Эта страница состоит из нескольких компонентов: навигации, боковой панели, витрины товаров. React — это готовая библиотека таких компонентов.
Я так понял, что каждый компонент в React — это .js-файл. И страницы в Gatsby — это не html-файлы, а js. Например, index.js — это главная страница сайта. Хотя нет, это не сама страница, а компонент на этой странице же. Но он может включать в себя всю страницу.